Каждая разработка сайта — это целая история. Но когда речь о заходит о создании сайта для киностудии: то важно учесть все - настроение, визуальный язык и даже тишину между кадрами.
И сейчас мы расскажем, как он создавался — с нуля.
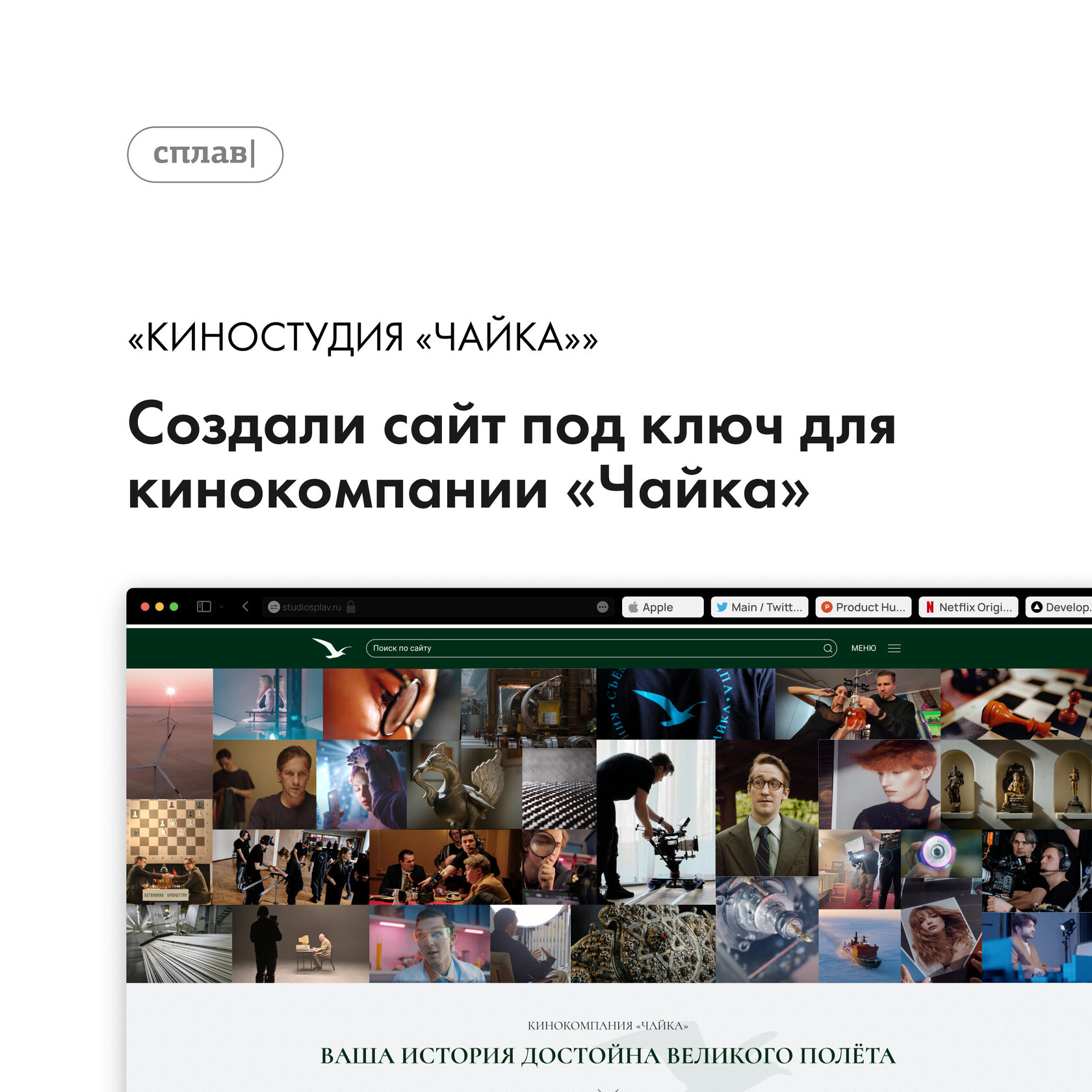
Киностудия «Чайка» - современная кинокомпания с полным циклом киносъемочных услуг, где каждая история достойна великого полета: независимо от масштаба проекта. Достойна того, чтобы ею восхищались, гордились и помнили. Работы клиентов говорят за них лучше любых текстов. А наша задача была — дать им платформу, которая это подчеркнёт.
Киностудия «Чайка» - современная кинокомпания с полным циклом киносъемочных услуг, где каждая история достойна великого полета: независимо от масштаба проекта. Достойна того, чтобы ею восхищались, гордились и помнили. Работы клиентов говорят за них лучше любых текстов. А наша задача была — дать им платформу, которая это подчеркнёт.

Этап 1: Исследование и погружение в бренд.
Перед тем как приступить к работе, важно было понять:
Мы провели интервью с командой, изучили видеоархив и референсы, посмотрели, как они себя позиционируют и что ценят в своей работе, собрали moodboard.
Ключевые слова, которые у нас остались после знакомства:
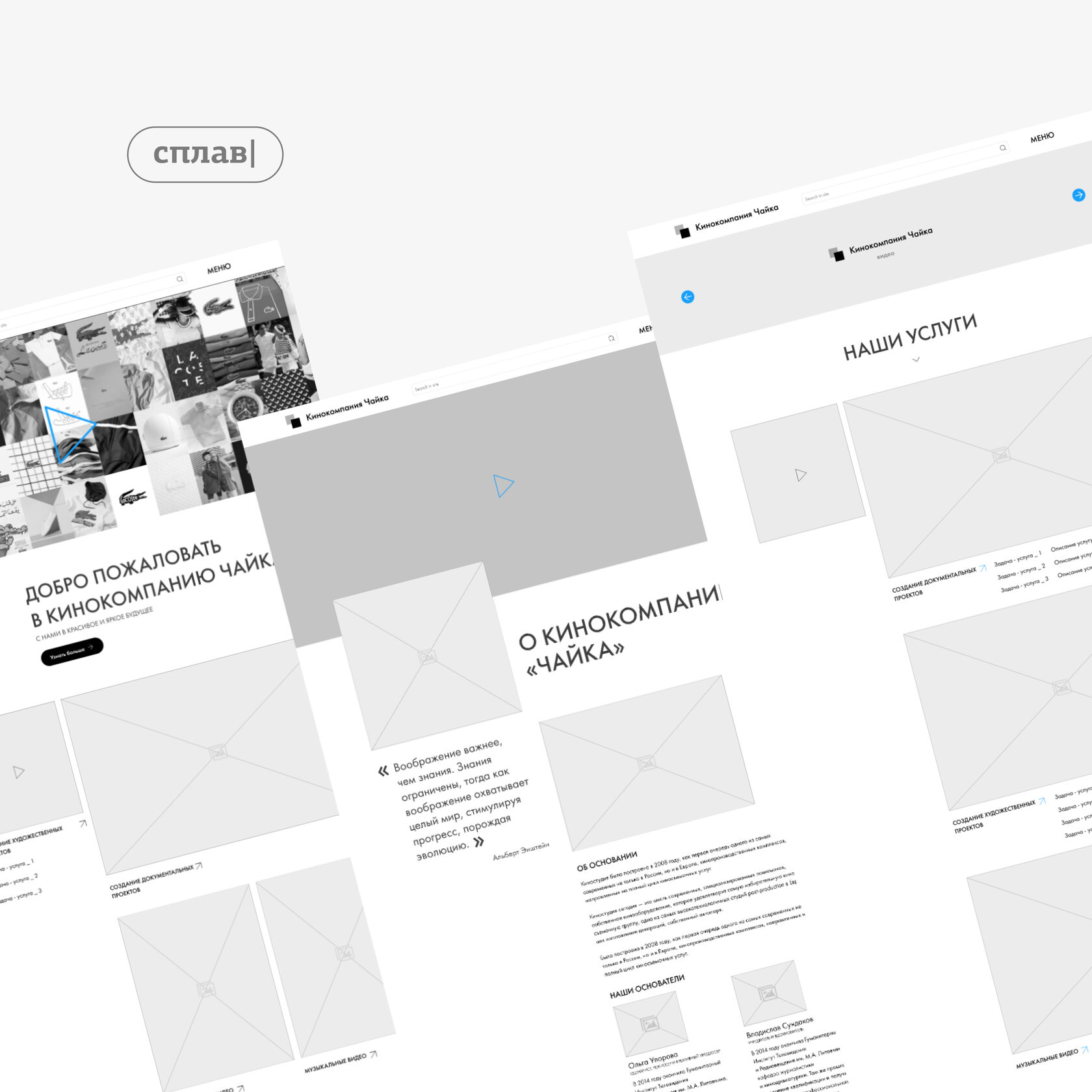
Этап 2: Прототипирование (UX)
Следующий шаг — создание интерактивного прототипа (wireframe).
На этапе UX-прототипирования мы:
Нам было важно: пользователь не должен думать, как найти информацию — всё должно быть интуитивным, лаконичным, естественным.
Перед тем как приступить к работе, важно было понять:
- Кто целевая аудитория кинокомпании?
- Какие услуги наиболее приоритетны?
- Какой стиль визуально соответствует духу кинокомпании «Чайка»?
- Чем кинокомпания отличается от конкурентов?
Мы провели интервью с командой, изучили видеоархив и референсы, посмотрели, как они себя позиционируют и что ценят в своей работе, собрали moodboard.
Ключевые слова, которые у нас остались после знакомства:
- чистота
- контроль
- чувство кадра
- минимализм
- стиль
Этап 2: Прототипирование (UX)
Следующий шаг — создание интерактивного прототипа (wireframe).
На этапе UX-прототипирования мы:
- прописали карту сайта
- спроектировали пользовательские сценарии
- собрали wireframes под каждую страницу
Нам было важно: пользователь не должен думать, как найти информацию — всё должно быть интуитивным, лаконичным, естественным.

Шаг 3. Дизайн — как кадр в кино
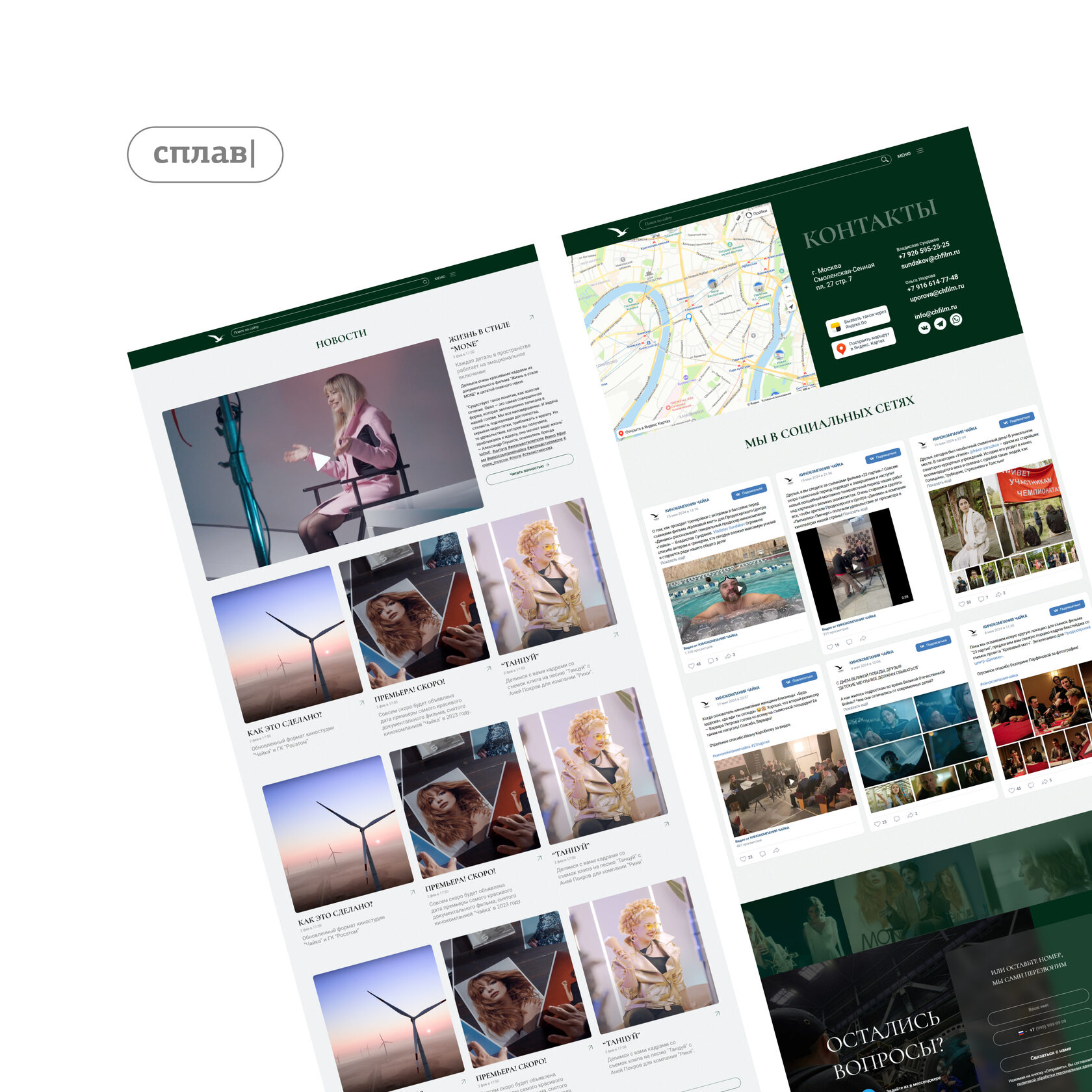
Когда структура готова — переходим к визуальному оформлению:
Особое внимание мы уделили типографике. Она строгая, уверенная — как титры после хорошего фильма.
Этап 4: Вёрстка (Frontend)
Визуал — это только половина. Мы написали чистый, лёгкий и адаптивный код:
Видеоконтент не тормозит, форма обратной связи работает стабильно, а навигация — как по маслу.
Финальный штрих — детали
В конце мы добавили детали, которые делают сайт живым:
Сайт кинокомпании «Чайка» — это не просто сайт. Это:
Мы гордимся этой работой. Потому что сайт, как и кино, должен чувствоваться.
Хотите сайт, который говорит за вас?
Когда структура готова — переходим к визуальному оформлению:
- создали уникальный UI в фирменных цветах кинокомпании «Чайка»
- применили монохромную палитру, чтобы ничто не отвлекало от контента
- использовали крупные изображения и видеоподложки для создания атмосферы кино.
- сделали акцент на типографике — строго, читаемо, стильно.
- применили много воздуха — пространство, ритм, паузы (как в хорошем кино)
- добавили микроанимации и эффекты при наведении, чтобы оживить интерфейс.
Особое внимание мы уделили типографике. Она строгая, уверенная — как титры после хорошего фильма.
Этап 4: Вёрстка (Frontend)
Визуал — это только половина. Мы написали чистый, лёгкий и адаптивный код:
- кроссбраузерность и адаптивность под все экраны
- быстрая загрузка (оптимизация видео и изображений)
- плавные анимации без лишней нагрузки
Видеоконтент не тормозит, форма обратной связи работает стабильно, а навигация — как по маслу.
Финальный штрих — детали
В конце мы добавили детали, которые делают сайт живым:
- анимации на hover
- плавная прокрутка
- мета-теги и Open Graph для красивой раздачи в соцсетях
Сайт кинокомпании «Чайка» — это не просто сайт. Это:
- визитная карточка творческой команды
- инструмент презентации и привлечения клиентов
- и просто красивая, технологичная платформа для киноязыка
Мы гордимся этой работой. Потому что сайт, как и кино, должен чувствоваться.
Хотите сайт, который говорит за вас?
- Веб-версию можете посмотреть здесь https://chfilm.ru
- Наше портфолио www.studiosplav.ru/portfolio
- Задать вопрос в телеграм @rubedikus